Fallerz
About the App

Image 1
Fallerz is a new gaming app. It was essentially an improvement on my previous app "Droppinz". Fallerz has the same purpose as "Droppinz" which was for people aged between 5-25 to play this game when they are bored or have some spare time. It will have a range of new levels and characters, along with improvements on design and development.
Development
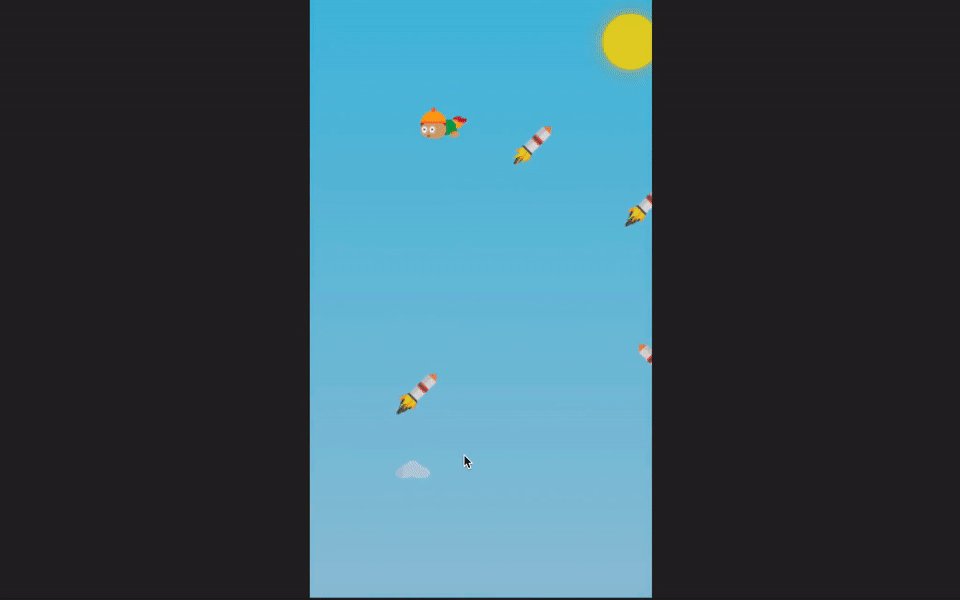
For this game we decided to change the tapping to swiping. The character would still fall in the game but on the screen he would stay in one position. The user will have to swipe with their fingers to make the character go towards the left or right to avoid the objects like rockets.
The first task was to get the touch control working. My issue was whether to use Unity's Canvas system or not? So I came up with multiple types of functions and techniques this could be done both with and without canvas. Simultaneously, also wanted the character to always stay within the device width and not leave the screen. Hence I had to try multiple different ways in which both these problems could be solved. My final solution was using the screen viewport height and width. I tested this with sticking boxes to edge of the screen which would change depending on the device width and height.
The problem was when I was testing it with a random character, it would stick to the edge but half of its body would be off the screen.
Image 4
So to solve that, I thought it would be a good idea to decrease the moving space by a little bit so just before character would go off screen, it would stop. So as viewport lengths are between 0 to 1 ONLY, I decided to stop the character to move before it reached 0 or 1. I stopped them at 0.085 and 0.915.
Image 5
Our next challenge was to come up with the perfect size for the background. The idea was that the character would fall endlessly and would change levels at some points in the game. We decided to have 10 levels in our game one after the other. So we decided to make 1 large file in Photoshop with all the levels so there would be no breaks in between the levels. For that we had to come with canvas size for each level. Each level would have a different canvas size as we want each level to be harder than the previous. We decided that the next level to which the player ascends to would last longer than the previous and the speed of the objects would get faster over time. So I came up with a formula to figure out the canvas sizes.
So we calculated the total height of the background image and it came up to be over 60,000 PX. We thought that this is a very big file so we decided to break them up as the first level's background was 4,000 PX and the last level which was also the biggest was about 8,000 PX. These were still too big but still we decided to go with it. Our plan was that after each level there would be fade transition with white background and this is where we would switch the background rather than have a massive image to render which would decrease the performance. So our formula had to be edited slightly to accommodate 3 second to fade in and out time after each level.
I had to test the formula and the numbers a lot of times to see if they actually worked and they did.
Image 10
We decided to fix the width of the images for the background to 1002PX as this was almost perfect for both screen sizes (Mobile and Tablet).
All the about would be possible with some minor changes to the camera. The camera had to be changed to orthographic view because otherwise all the scripts would not work. For the background to fit the camera's height and width, the camera size had to changed.
Image 13
For the menu, we wanted to have a swipe system but because were short on time, we came up with concept for it but were unable to implement. So the user will have swipe left and right to go through different pages select different characters, or visit the credits page etc.
Conclusion
I feel that this project did help me learn new skills which I did not know previously but there is a lot of work that still neds to be done if we are to publish it. So in the future we plan to implement the swipe system for the user to view different pages, implement character selection, create bonus levels and complete the game.