Clay Pigeon Shooting

Image 1
About the Game
During the hack day for Transmedia 2016, I along with a friend of mine thought about creating a game in 12 hours and see what we could do. It didn't need to be a fully finished game but something small which people could play. So we thought about the idea of clay pigeon shooting. We said that there would be these clay pigeons going forward and the user will be able to look around and shoot them. To make it more interesting, we decided to build it for Samsung Gear VR.
This is a Screen grab from Mac, originally in Gear VR user will be able to look around.
So Alastair (Designer) quickly made a 3D model of a shotgun, clay pigeon and the environment. We didn't pay too much attention on the quality of design as the purpose was to quickly come up with something and test ourselves. I was in charge of the development. The 3D models were made in Cinema 4D and environment was made in Unity. The scripting language used was C#.
The game was even displayed during Transmedia 2016 and we got a very good response when people heard that the game was made within 12 hours.
Development
When I started developing the game, I had a vision that the player would be looking forward and the clay pigeon would be shooting from behind the player moving forward. The player will have to look up, left and right, aim and shoot down the clay pigeon by tapping on the trackpad placed on the right hand side of the Samsung Gear. Every time the player shoots down a clay pigeon, they would get a point and the game would keep track of the total score which would be displayed on the screen.
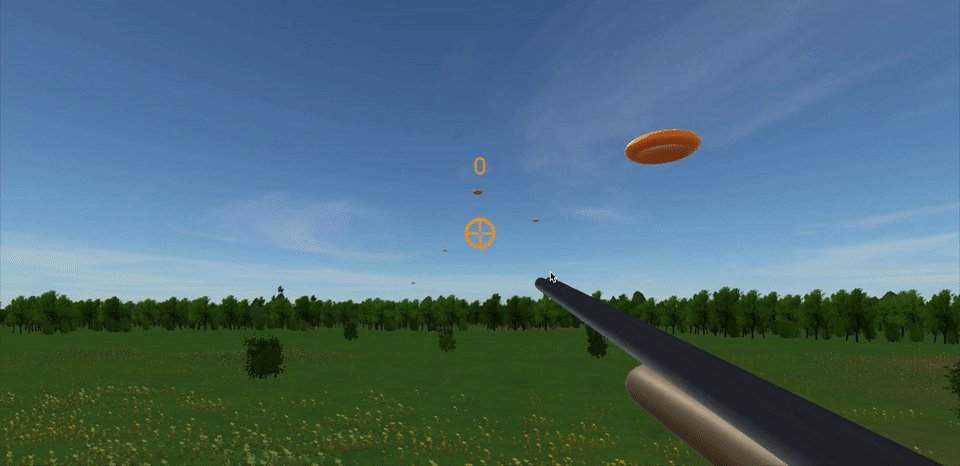
Before I started setting up my ray-cast for the player to aim and shoot down the clay pigeons (for the game to detect if player is looking at the clay pigeon), I started off by creating the engine for the clay pigeon to be spawned, fly forward, accelerate and slowly decelerate so it touches the ground. I wanted to add a tiny curve to the clay pigeon so, instead of just flying straight, it would change its direction slightly either to the left or the right to make it look realistic. If you look back to the Gif, notice the clay pigeons change its direction slightly to give the player an illusion that the wind is making the clay pigeons curve a little. I also had to add a 6 second timer to the clay pigeons which would start when they were spawned in the game and at the end of the 6 second count down, the clay pigeons would be destroyed themselves. If I didn't do so then I would have hundreds of clay pigeon's 3D models in scene would slow down my scene and I need to take extra care on the performance when making games of Samsung Gear VR as an Android device doesn't have a lot of RAM.
So I started off creating the physics for the clay pigeon. I used unity physics for the clay pigeons move forward and change its moving direction slightly during the games. So in the beginning, the game would randomly pick a number between 1 and 2. If it chose 1 that means the clay pigeon would curve slightly towards the right or if the chosen number was 2, then the game will automatically curve towards the left. Please see image 2.
Image 2
As you can see in image 2, firstly the game randomly picks a random position for the clay pigeons the go. If I didn't do so then the clay pigeon would just go forward and I feel that's not taking advantage of the VR environment. Hence I make the game pick a random position between 0 to 3000 meters. So this way the clay pigeons could fly a little towards the left, right, centre or somewhere in between, forcing the player to look around and turn their heads to shoot down the clay pigeons. There is a forward acceleration to both (left and right) clay pigeons of 4000f. Then the next line adds an upwards force to both left and right clay pigeon so it looks it goes and up and slowly comes down. Then the next line basically adds a smooth force either to the right or towards the left. If I don't add that and if I would have just added a static force towards the right or left, it gives a very sudden change in direction of the clay pigeon, making it look unrealistic. I wanted to add a smooth and realistic curve so I decreased the left or right force over time. I had to enable the gravity in the game after I had added all the force because if it was enabled before the added force or before the clay pigeon was spawned, then the smooth flight we see the clay pigeon takes flying up would not happen. It would just stay on the ground and move forwards and never fly up. Hence I had enable the gravity after all the forces were added so the clay pigeon would have already taken flight and would now be ready to come down. Lastly in the if statement there is a 'Kill Disk' co-routine which is the 6 seconds count down for clay pigeon to destroy itself. The reason it's 6 seconds because after 6 seconds, the clay pigeons would be hidden behind the trees so it was ok to abruptly make the clay pigeons disappear as the player can't see them anymore and save performance.
In the update function you can see the right and left force being changed over time so it gives a smooth curve to the clay pigeons. The reason this had to be in the update function as the right and left force had to be updated every frame and not just once.
There is also a 'Change Radius Prefab' co-routine which basically changes the size of the sphere collider on the clay pigeons. Basically I am making the sphere collider bigger over time as it gets far away because as the clay pigeons get further away from the player, it gets harder and harder for the player but I realised to keep the game at a constant difficulty level. Also I realised if I didn't do so, it was almost impossible to to hit the clay pigeons because the collider would be very small for the player to aim for.
After the physics for the clay pigeons was finished, then I stated creating the ray-cast script for the player player to aim and shoot the clay pigeons. Please see image 3.
Image 3
In image 3, we see a ray-cast if statement saying if it hit an object with a tag 'Target Object', then destroy that object and insatiate an explosion animation. So I assigned all the clay pigeons a tag 'Target Object' so it can be identified. Hence every time the ray-cast detects a clay pigeon, when the user taps on the track pad on the right hand side of the Samsung Gear VR, it will look like clay pigeon exploded as taping shoots down the clay pigeon. If the user shoots the Play Button, then the play box will fly away and slowly disappear from the screen.
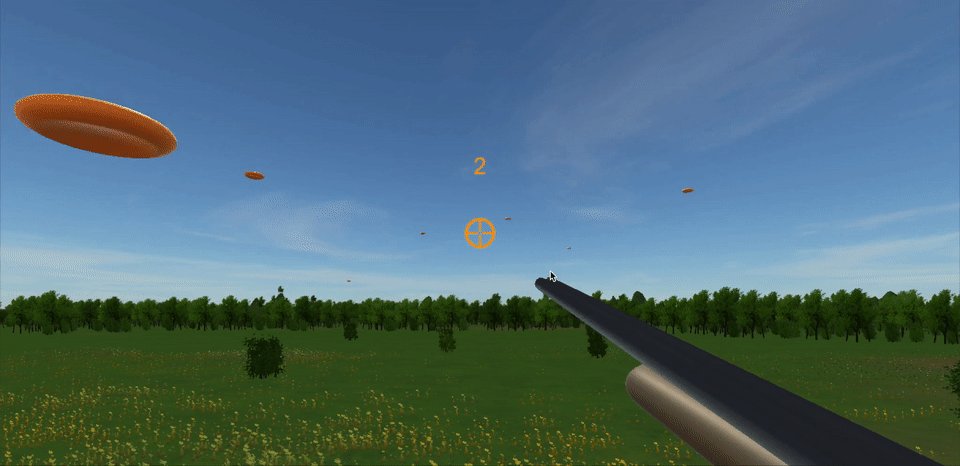
Also the way the clay pigeons would be spawned is there will be 1 clay pigeon spawned every 2 seconds from the beginning. After 15 seconds, there will be another clay pigeon spawned every 2 seconds. So it will be like there are 2 clay pigeon machines spawning clay pigeons. Then after 45.5 seconds, there will be a third clay pigeon motor that will start which will also spawn clay pigeons every 2 seconds. 15 seconds after the 45 seconds co-routine begins, the game will stop, making the game play for a minute. So the game is to see how many clay pigeons can a player shoot down within in a minute. Please see image 4.
Image 4
Conclusion
I feel that I was able to develop something playable within 12 hours and this game made a lot more confident about my skills and what I can do. This game helped me understand how to use the co-routine function in my games which I intend to apply in my future games.
File Structure
Firstly, in the Assets folder you'll find folder of 3D models. It basically consists the 3D models of the shotgun and Clay Pigeon.
Then it is followed by a folder called Animations, which consists the animations for the shotgun. When the player shoots, the animation shotgun pulling back.
After that there is a folder for Audio, which holds the sound effect of shotgun firing and reloading.
It is followed by an Editor folder which basically holds important scripts created by Unity for cross platform compatibility etc.
The fifth folder is the images folder which consists the image of the play button and the aim cursor.
Then it's the Map folder which has the skybox, nature assets like trees, grass and lastly the terrain.
After that you have the Plugins folder which holds the Android device signing file, the so the game is only playable by one 1 Android device.
It is the followed by a Prefabs folder which holds the clay pigeon prefab that gets instantiated in the game, which is equipped with all the physics and other scripts required in the game.
The ninth folder is the Scenes folder where the entire game scene is.
Then you have the Scripts folder where all the C# scripts are placed.
Finally, you have the Standard Assets folder provided by Unity. It basically helps with cross platform compatibility for the explosion effect that appears when the user shoots down the clay pigeon.
Then it is followed by a folder called Animations, which consists the animations for the shotgun. When the player shoots, the animation shotgun pulling back.
After that there is a folder for Audio, which holds the sound effect of shotgun firing and reloading.
It is followed by an Editor folder which basically holds important scripts created by Unity for cross platform compatibility etc.
The fifth folder is the images folder which consists the image of the play button and the aim cursor.
Then it's the Map folder which has the skybox, nature assets like trees, grass and lastly the terrain.
After that you have the Plugins folder which holds the Android device signing file, the so the game is only playable by one 1 Android device.
It is the followed by a Prefabs folder which holds the clay pigeon prefab that gets instantiated in the game, which is equipped with all the physics and other scripts required in the game.
The ninth folder is the Scenes folder where the entire game scene is.
Then you have the Scripts folder where all the C# scripts are placed.
Finally, you have the Standard Assets folder provided by Unity. It basically helps with cross platform compatibility for the explosion effect that appears when the user shoots down the clay pigeon.